プロフィール
Platform事業部 Director
小海老澤 一樹
2014年にtruestarに参画し、開発・PM・プロジェクト責任者を担当。
2019年にフリマアプリ楽天ラクマに参画し、マーケティング全般を担当。
2021年にtruestarへカムバックし、現在Platform事業部で新規事業立ち上げを担当。
TableauとAlteryxが日本進出間もない2014年から導入支援に携わり、これまで要件定義・データ設計・実装まで多くのTableauやAlteryxプロジェクトに参画。また、楽天ラクマにてマーケティング担当として、TVCM、Online AD、CRM等マーケティング全般に加え、兼務にてデータアナリシスチームの立ち上げに従事。
この記事でお伝えする内容
Tableauの地図を有効活用!競合店舗の動向把握!
こんにちは、株式会社truestarの小海老澤です!
Tableauの地図って「いまいち有効活用がわからないな?」と思っていませんか?
色々試行錯誤して、こんなの作ってみました。
自店舗周辺の競合店の出退店を把握できちゃいます。作り方をご紹介しますので、有効活用のヒントに少しでもなれば幸いです。

目次
データの加工どうやった?
データソースは、技研商事インターナショナル株式会社様が展開している『店舗DMP』のチェーン店舗情報を活用しています。店舗DMPは、APIなので、Alteryxをつかってデータを抽出してきます。
※Alteryxとはノーコードのデータ加工ツールです。
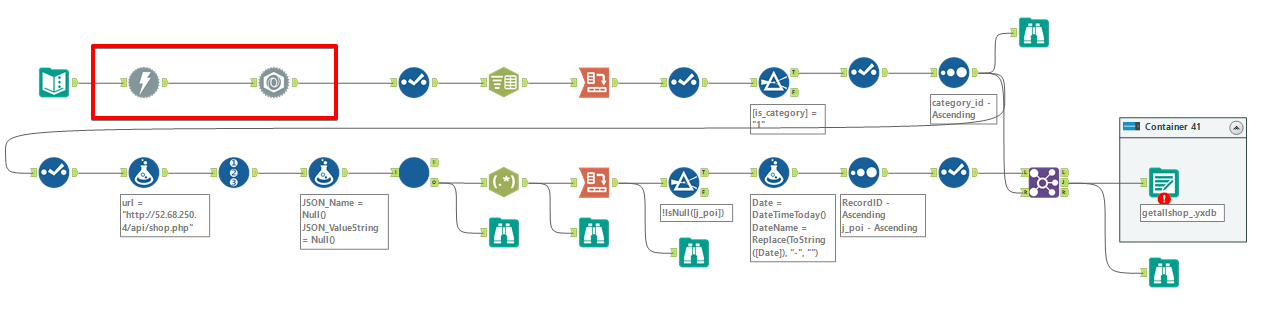
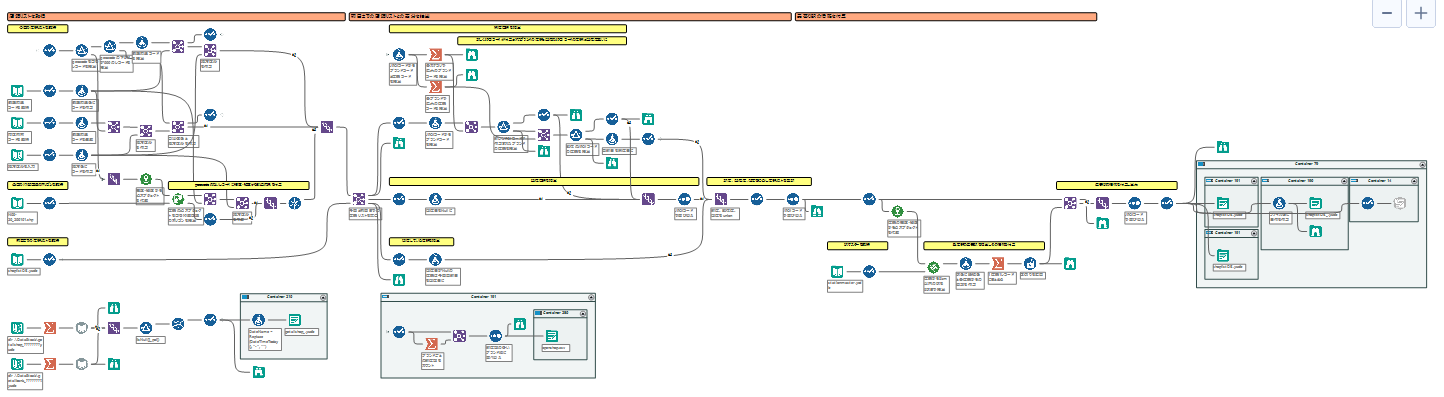
こんな感じのワークフローです。

キーポイントは、赤枠の2つのツールになります。
左から、「Downloadツール」、「JSON Parseツール」と呼びます。
この2つをご説明したいと思います。
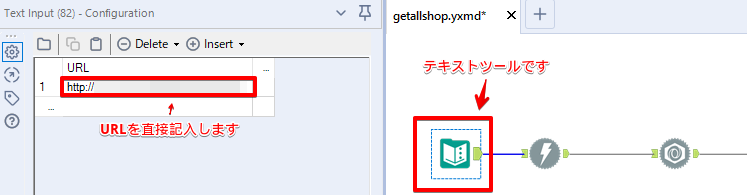
まずは、「Downloadツール」から。
名の通り、Downloadしてくれるツールです。
APIからのデータ抽出なので、テキストツールでURLを記入します。

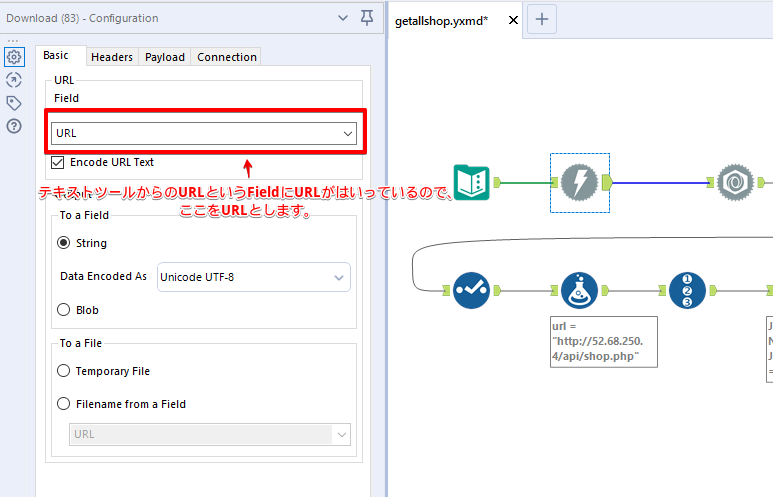
次にDownloadツールで、URLを指定します。

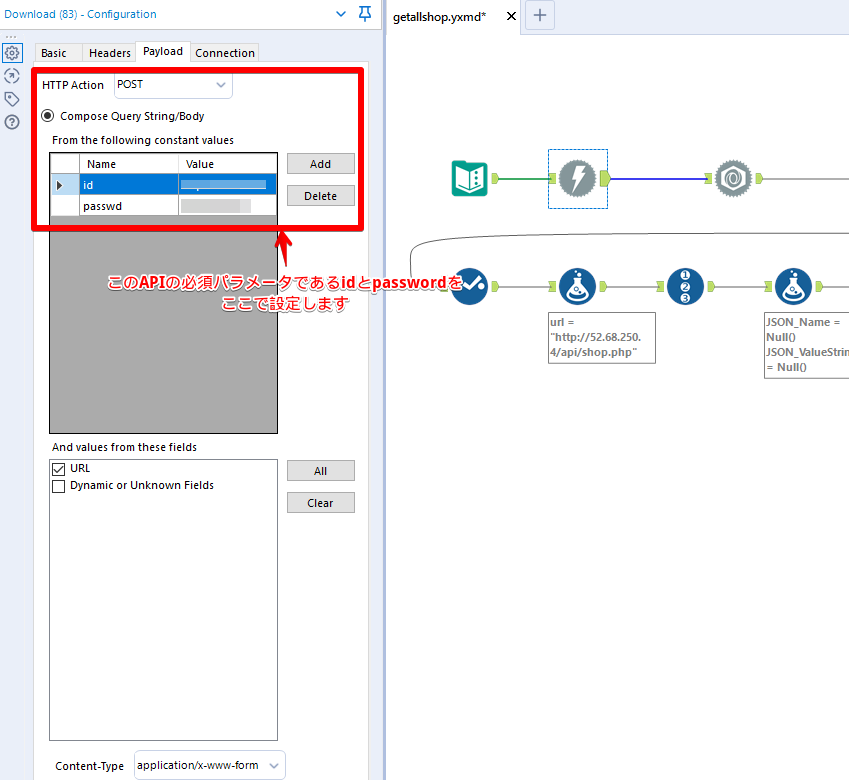
HTTP ActionをPostにして、このAPIに必須のパラメータのidとpasswordを指定します。
これで、データダウンロードしてくれて、データ抽出が完了です。

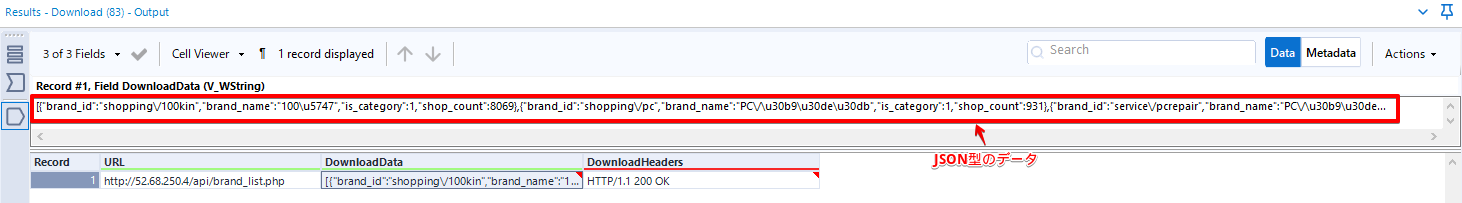
ただ、このAPIはデータをJSON型で渡してきます。
こんな感じです。

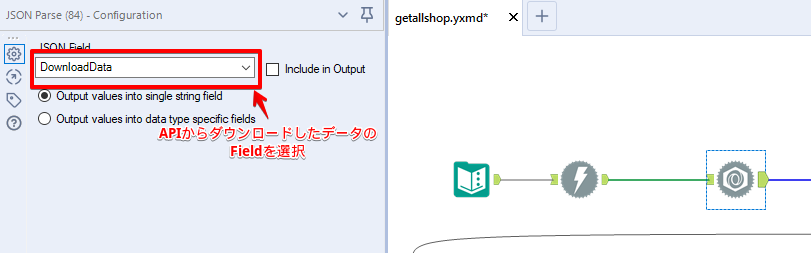
そこで、「JSON Parseツール」が活躍します。
この1つのツールで、JSON型のデータを分割してくれちゃいます。

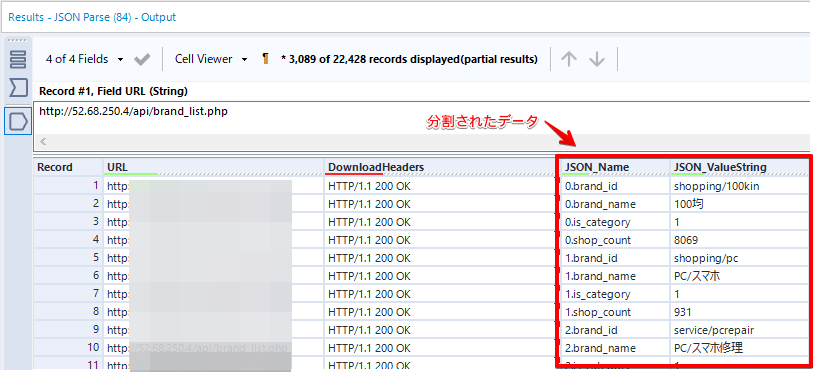
分割されたデータはこんな感じです。

このあと、こんなワークフローも回しまして。(ここは割愛します)

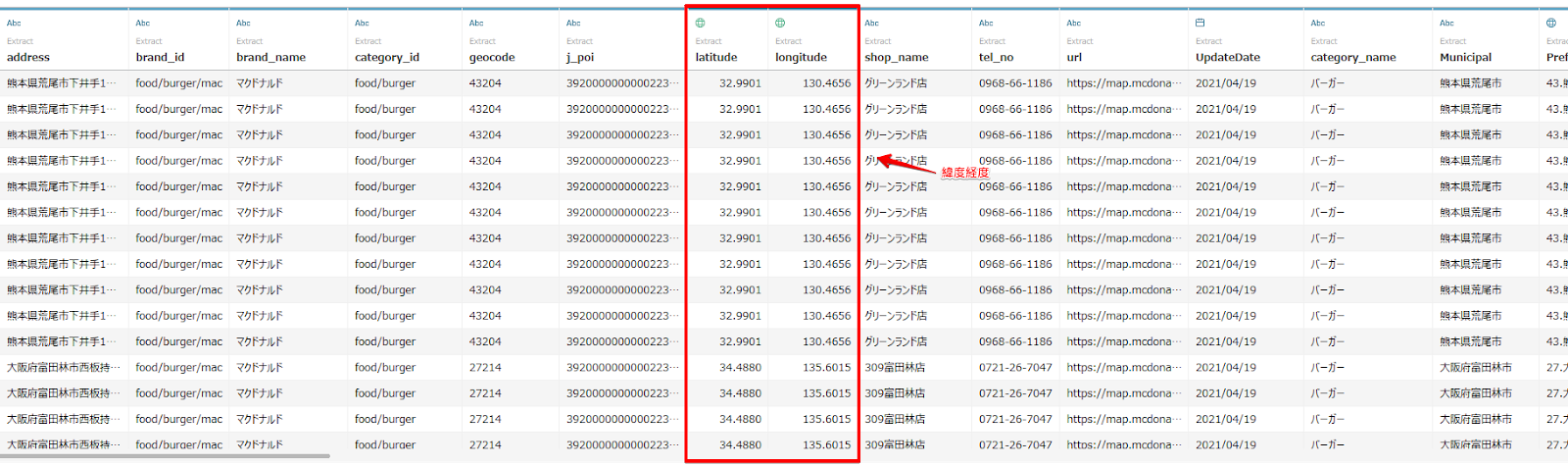
こんな感じのデータができあがります。(すいません。カラム数が多すぎて一部です…)
緯度経度もついてますね。緯度経度は後でTableau で使います。

Tableauでの可視化どうやった?
いよいよTableauで可視化していきます。
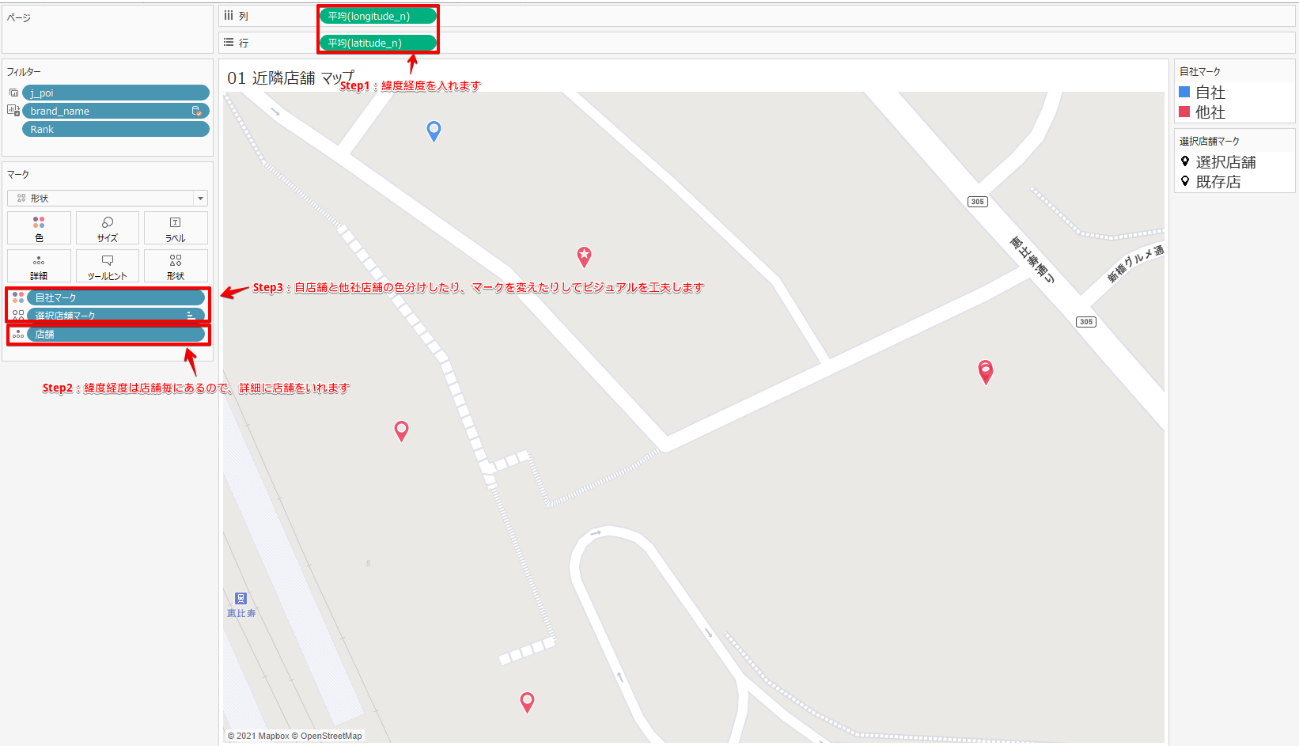
今回は地図をテーマにしているので、地図部分のみだけ説明します。
Step1:行と列に緯度経度のカラムを入れます。
Step2:詳細に店舗を入れます。緯度経度は店舗単位であるためです。
Step3:色や形状でビジュアルを工夫します。
たったのこれだけです。(データ加工の方が説明が長くなってしまいました…)
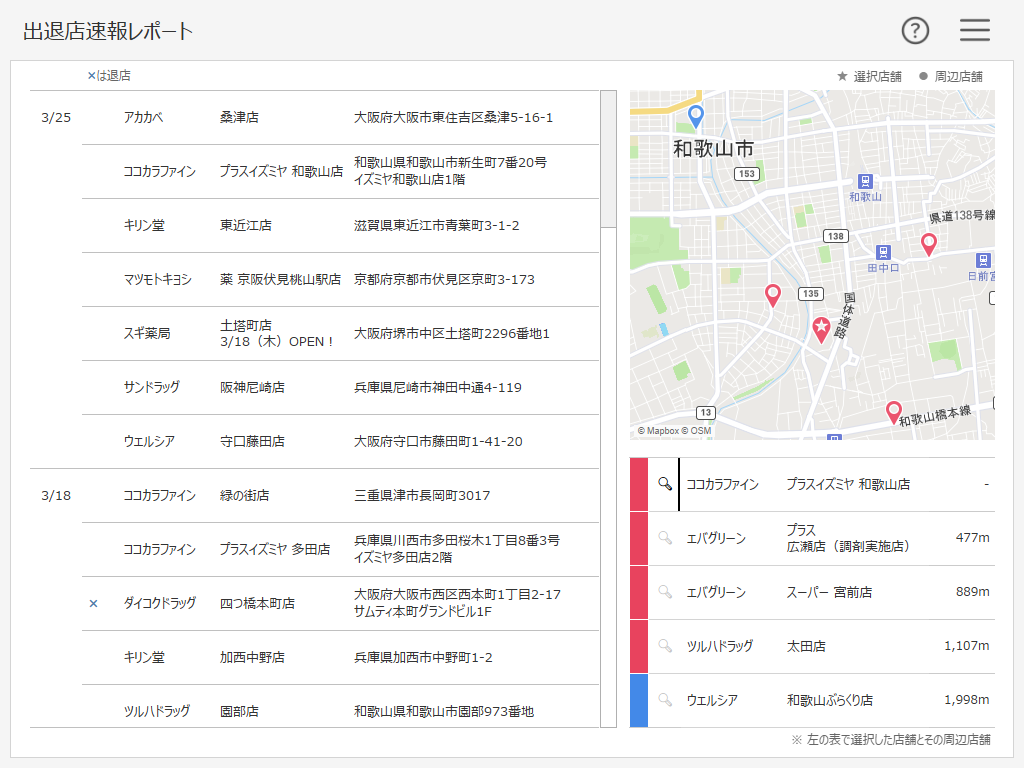
こんな感じです。

Tableau Serverも使っちゃおう
Tableau ServerにTableau ファイルをあげるとブラウザで見れます。
ネット環境さえあれば、いつでもどこでもアクセス可能です。

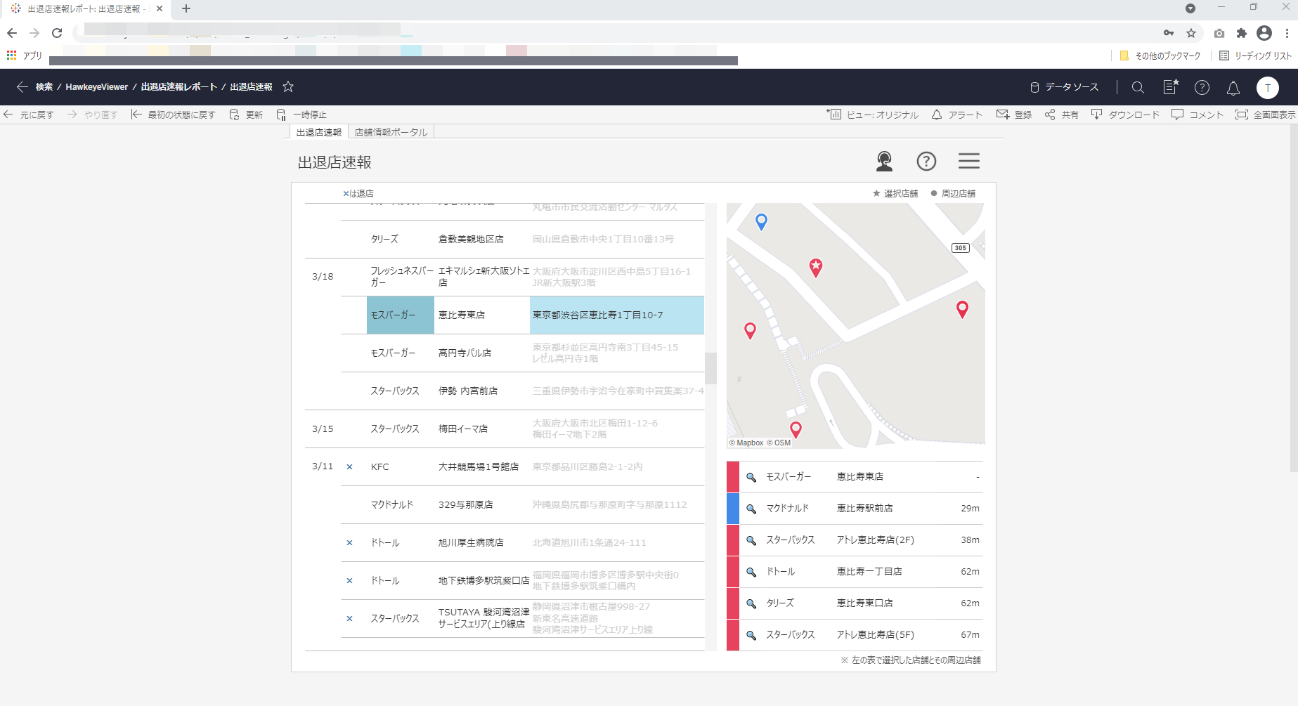
それで、このTableau レポートどうやって使う?
ユーザーになりきってみて説明します!
私は、マクドナルドの東京エリア店舗売上管理部門の担当者です。
朝、出社したら、いつもの通りTableau Serverから競合店舗の出退店お知らせメールが来ていて、競合のモスバーガーが3/18に恵比寿店を出店していることに気づきました。
「恵比寿か、うちの店舗もあるな、どこに出店したんだろう」と、レポートを開き、東京でフィルターし、ブランドもモスバーガーでフィルター。そこで、モスバーガー恵比寿店をクリック。

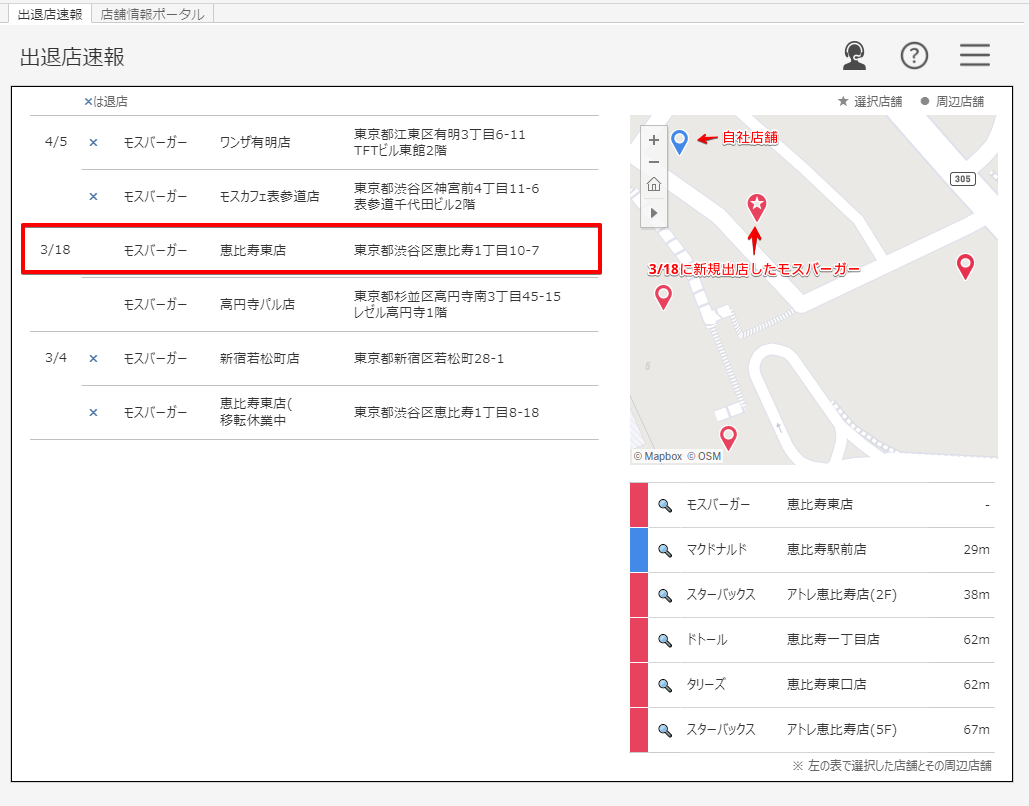
自店舗の恵比寿店の目と鼻の先にモスバーガーが出店してきています。
3/18のため、自店舗の恵比寿店の売上にどのぐらい影響があるかを分析しようと決めました。

ってな感じで活用することができます。
少し営業
実は、これ弊社の製品です。
製品名は、Hawkeye Viewerと申しまして、今回のような自店舗のヘルスチェックを実現するレポートをいくつか搭載しております。SaaS形式で販売しておりますが、もちろんTableauファイルでの納品も可能です。無料トライアルやってますので、以下バナーをクリックして、是非お問い合わせください。

また、TableauとAlteryxに関する無料コンサルもやってます。
以下バナーをクリックして、是非お問い合わせください。